Na webu komunikují jen uživatelé, nikoliv aplikace
Web již dávno neslouží jen svému původnímu účelu sdílení informací. Je to svět, ve kterém se setkává řada aplikací. Na rozdíl od aplikací desktopových bývají webové aplikace většinou izolované a nedokáží spolu komunikovat.
Nejpoužívanější webové aplikace nejsou žádnou výjimkou. Vezměme si webové poštovní klienty; pokud potřebuji e-mailem obdržené fotografie vložit do webové fotogalerie, nemohu to udělat přímo. Místo toho musím napřed fotografie uložit na svůj desktop a teprve z něj je mohu do fotogalerie nahrát. Ačkoliv se poštovní klient i fotogalerie nachází na stejné platformě (na webu), neumí spolu komunikovat.
V posledních letech sice přibývá služeb s veřejným programovatelným rozhraním (API), ovšem ani ty nepřináší dostatečné řešení. I pokud by poštovní klient v našem případě uměl komunikovat s rozhraním nějaké fotogalerie, není zaručeno, že se bude jednat o „naši“ fotogalerii a máme opět smůlu. Obecná komunikační rozhraní, jaká jsou na desktopu běžná, na webu zatím moc neexistují. Poštovní klient nedokáže komunikovat se všemi existujícími fotogaleriemi. Současné prostředky mu to neumožní.
Uživateli pak nezbývá než čekat, zda někdy programátoři podporu pro jeho fotogalerii zařadí a do té doby obstarávat spojení aplikací ručně. Řešení ovšem existuje. Lze je hledat v prohlížeči uživatele.
Ubiquity – svěží vítr zaostalým prohlížečům
Nejedná se o běžnou součást prohlížečů. Zdá se totiž, že vývoj základního uživatelského rozhraní webových prohlížečů zamrzl ve dvacátém století. Nevěříte? Porovnejte si rozhraní dnešních prohlížečů s první verzí prohlížeče Mosaic. Moc rozdílů nenajdete. Současná rozhraní jistě postačí pro procházení hypertextovým prostorem, u ovládání webových aplikací bychom o tom ale mohli pochybovat.
Inovace rozhraní prohlížečů se často soustředí na neustálé optimalizace adresního řádku, na podobu tlačítek Zpět a Vpřed (existuje přece tolik možností, jak je realizovat) nebo na dosud nevyřešenou otázku, zda tlačítka Obnovit a Zastavit musí být dvě nebo jen jedno. Prohlížeče dodnes leští staré ovládání hypertextového prostředí. Web se vyvinul, prohlížeče nikoliv.
Projekt Ubiquity vznikající v rámci Mozilla Labs je experimentem s uživatelským rozhraním prohlížečů, který v dnešním světě izolovaných webových aplikací může mnohé znamenat. Splní-li očekávání, může se jednou stát součástí prohlížeče Firefox, a jak v rozhovoru pro VentureBeat prozradil Aza Raskin, specialista na uživatelské rozhraní u Mozilla Labs, také připravované mobilní verze Firefoxu. Zatím je ovšem jen hračkou pokročilejších uživatelů, kteří si jeho první prototyp mohou v podobě rozšíření přidat do svého Firefoxu.
Příkazová řádka prohlížeče
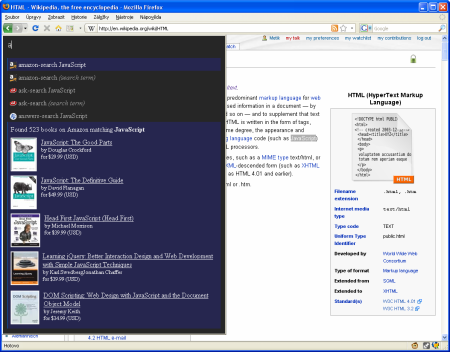
Ubiquity přidá do Firefoxu příkazový řádek podobný tomu z operačního systému. Uživatel jej aktivuje kombinací CTRL+mezerník (Option+mezerník na Macu). Ubiquity s sebou přináší 50 příkazů a uživatel si může přidat další. Příkazy jsou jednoduché skripty napsané v jazyce JavaScript (jak jinak, jsme ve webovém prohlížeči) a mají plný přístup ke všem funkcím prohlížeče, což z nich dělá nástroje mocné (nejsou omezené jako JavaScript webových aplikací nebo jako skripty Greasemonkey) i nebezpečné (kdo nekontroluje, co do prohlížeče přidává, může chytnout spyware).
Výchozích 50 příkazů nám předvádí, co lze s Ubiquity dokázat. Lze pomocí nich nejen ovládat běžné funkce prohlížeče (to není tolik zajímavé a myší lze zvládnout často rychleji) nebo zasahovat do zobrazené stránky (zajímavější, ale to už uměla Greasemonkey), ale i volat API služeb na webu, pracovat s navrácenými výsledky a kombinovat je (ZAJÍMAVÉ, nezní to jako mashup?).

Uživatelské míchanice
Uživatelské míchanice (user-generated mashup) se prvně objevily v souvislosti s mikroformáty a Ubiquity se pravděpodobně zaslouží o jejich další rozšíření. Zatímco klasické mashupy vývojáři umisťují na webový server, tyto mashupy si uživatel „namíchá“ přímo ve svém prohlížeči. Není třeba čekat, až vývojáři rozšíří svou webovou aplikaci, s Ubiquity si ji můžete vylepšit sami.
Nemusí se jednat o nic složitého, výsledkem může být třeba právě onen můstek spojující izolované webové aplikace. Uživatelé nemusí čekat, až budou jejich webové aplikace propojeny, stačí jim příslušný skript pro Ubiquity, který může vytvořit jakýkoliv vývojář, nejen vývojáři propojovaných aplikací. Navíc propojovací skript půjde vytvořit i v případě, že aplikace nemají veřejné API. Vzpomeňme na Greasemonkey, která umí změnit webovou stránku podle představ uživatele nezávisle na představách autora stránky. Podobně Ubiquity dokáže s webovými aplikacemi pracovat tak, jak jejich autory možná vůbec nenapadlo. Postačí jí rozhraní webového prohlížeče.
Příklady skriptů
Ubiquity několik uživatelských míchanic obsahuje. Pokud při psaní e-mailu potřebujete vložit mapku s cílovou adresou, Ubiquity pomocí Google Map vše zařídí, aniž byste museli opustit rozepsaný e-mail. Chcete-li jindy zase poslat citát z nalezeného článku e-mailem, Ubiquity za vás ve spojení s GMailem zprávu připraví.

Mezi dalšími příkazy najdeme např. posílání zpráv na Twitter, hlasování na Diggu, zkracování přes Tinyurl, vyhledávání na Google nebo Youtube (včetně náhledů), kalkulačku, přidávání událostí do Google Calendar nebo příkazy pro HTML editory (zlepšete si omezený editor vašeho starého CMS).
Příkazy Ubiquity často pracují se zobrazenou stránkou; pokud na ní uživatel vyznačil nějaký text, použijí jej jako parametr a výsledek příkazu lze zpětně vložit na jeho místo do stránky (tak lze pomocí Ubiquity např. přeložit text na zobrazené stránce).
Kde má Ubiquity hranice?
Ty závisí na dvou faktorech. Tím prvním je počet veřejně dostupných API, ze kterých je možné mashupy skládat. Více API znamená více možností. (Skripty se sice obejdou i bez API, ovšem pak je jejich tvorba komplikovanější.) Tím druhým faktorem je sémantické značení webového obsahu (mj. pomocí mikroformátů nebo RDFa); pokud skripty dokáží porozumět obsahu stránky, dokáží s ním i pracovat. Není to podmínka nezbytně nutná, porozumění obsahu lze simulovat vytvořením skriptu na míru dané stránce (podobně to řeší Greasemonkey), ovšem pak přijdeme o univerzálnost řešení.
Jak vyzkoušet
Pokud chcete Ubiquity vyzkoušet, stáhněte si první verzi a můžete začít experimentovat. Na stránce about:ubiquity najdete základní instrukce a seznam stávajících příkazů. Pokud vám nebudou stačit, přidejte si další nebo vytvořte vlastní.
Co na to konkurence?
V souvislosti s Ubiquity stojí za zmínku akcelerátory (dříve aktivity), novinka Internet Exploreru 8, které se snaží vyřešit podobný problém. Na rozdíl od Ubiquity jsou akcelerátory ovládané přes grafické rozhraní (dostanou se tedy snadno i k běžným uživatelům), ale jejich možnosti jsou oproti Ubiquity omezené. Nelze pro ně vytvářet skripty, rozhraní akcelerátorů umožňuje pouze načíst webovou adresu s danými parametry (nelze tak vytvářet mashupy). Ovšem ani Internet Explorer ani další prohlížeče jistě neřekly své poslední slovo.
Závěr
Pokud se má web vyvíjet, musí se vyvíjet i webové prohlížeče. Ubiquity je po Internet keywords a Greasemonkey možná dalším stupněm na dlouhé cestě vývoje. Při používání Ubiquity objevíte spolupráci webových aplikací; tedy to, čemu možná jednou začneme říkat webový operační systém.
V současné podobě se Ubiquity ještě nedostane mezi běžné uživatele, ale ti pokročilejší v ní získali nejen zajímavou hračku, ale i mocný nástroj. Jeho síla závisí na počtu dostupných skriptů. Pokud se objeví skripty i pro české služby jako je IDOS, jistě dojde k rozšíření Ubiquity po českém Internetu.
A na konec slíbené video, ve kterém Aza Raskin představuje první veřejnou verzi Ubiquity.
Ubiquity for Firefox from Aza Raskin on Vimeo.