Od března Google i na vašich webech sleduje metriku Interaction to Next Paint (INP), která slouží právě ke sledování rychlostí odezvy na uživatelské interakce.
Pro provozovatele webu, marketéry, designéry nebo vývojáře z toho vyplývají dvě věci:
- Google bude díky nové metrice přísnější v hodnocení uživatelské zkušenosti se stránkou.
- INP nám umožní automaticky měřit a vylepšovat nepříjemné situace „zamrzlých reakcí rozhraní“, které jako uživatelé na webech zažíváme.
V tomhle článku si ukážeme, jak nová metrika funguje, jaké jsou časté problémy, ale odnesete si i tipy na optimalizace. Nejprve si ale INP zasadíme do širšího kontextu.
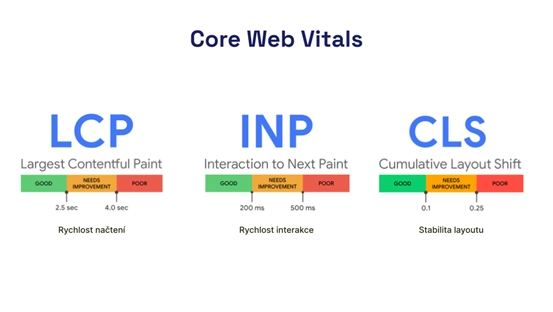
Core Web Vitals, metriky od Googlu
Google už nějakou dobu nezajímá jen popularita stránky nebo kvalita obsahu, ale měří také prožitek uživatele na stránce samotné.
Slouží mu k tomu tři metriky, z nichž každá pokrývá trošku jinou oblast uživatelské zkušenosti na webech:
- Largest Contentful Paint (LCP, Největší vykreslení obsahu) – Metrika, která popisuje rychlost zobrazení největšího prvku ve stránce, takže ukazuje rychlost načtení.
- Cumulative Layout Shift (CLS, Kumulativní posun layoutu) – Metrika, která vyčísluje vizuální stabilitu layoutu během vykreslování, jde tedy o měření vizuální stability.
- Interaction to Next Paint (INP, česky možná jako „Od interakce do dalšího vykreslení“) – Metrika, která popisuje rychlost odezvy na uživatelské interakce. Měří odezvy interakcí. Tato metrika nahradila v březnu starší FID.
Google tyto ukazatele sbírá pro všechny uživatele Google Chrome, na mobilech i na počítačích. Data se ukládají v Chrome UX Reportu, databázi, kterou pak využívá pro hodnocení webů v rámci SEO nebo PPC. Je výborné, že data jsou k dispozici těm z nás, kteří chtějí uživatelský prožitek svého webu hlídat a vylepšovat.
Data z metrik Core Web Vitals jsou pak k dispozici v různých nástrojích. Jednorázově třeba v PageSpeed Insights od Googlu, dlouhodobě monitorovat si je můžete v našem app.pagespeed.cz.
INP = Ihned Něco Prosím
Metrika Interaction to Next Paint je zaměřená na rychlost odezvy uživatelských interakcí.
Jako uživatelé to znáte. Jste už na vykreslené stránce a klikáte na prvky uživatelského rozhraní, jako jsou karusely, akordeóny, přidávání do košíku… a odezva přichází pozdě.
Není přitom tak důležité, abyste ihned dostali obsah, o který žádáte. Důležité je, aby vám uživatelské rozhraní co nejdříve vrátilo reakci a stránka tak nepůsobila „zamrzle“.
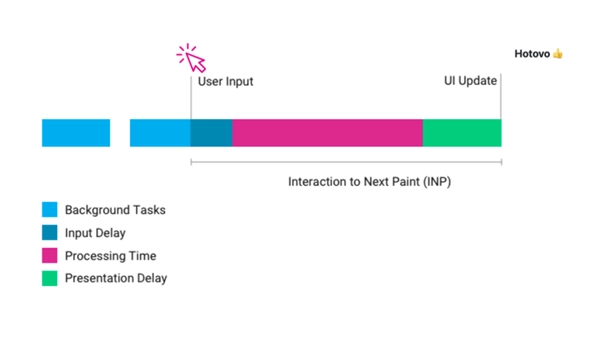
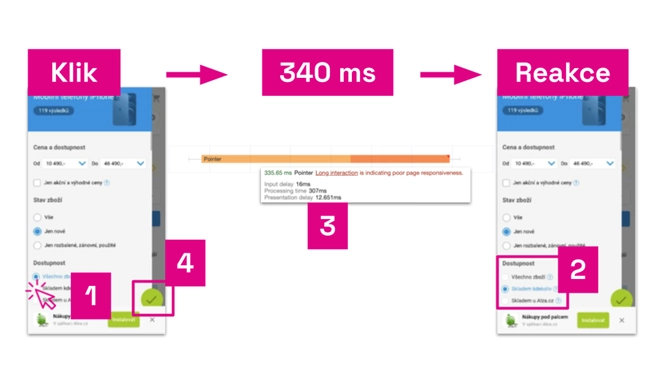
Představte si dvě možné situace z obrázku níže. V obou případech dorazí finální stav ve stejný čas, ve druhém případě ale ihned po kliknutí stránka „něco“ zobrazí.
Je samozřejmě vždy lepší, když v rozhraní víte, na čem jste. Ta druhá modelová situace bude mít výrazně lepší hodnotu metriky INP.
„Ihned mi dej Něco, Prosím.“ Asi už je vám jasné, jak to funguje z pohledu běžného uživatele. A teď v čem je problém s pomalými interakcemi?
Představte si, že prohlížeč je jako úřad, kde se zpracovávají vaše požadavky. Když kliknete na něco na webové stránce, je to jako kdybyste poslali požadavek na tento úřad.
Někdy se ale stane, že kancelář má plno práce (to jsou ty modré obdélníky na obrázku, takzvané „background tasks“ nebo také „long tasks“, úlohy, které trvají déle než 50 ms) a vaše žádost musí počkat déle, než je zpracována.
To je důvod, proč se někdy stane, že po kliknutí na webové stránce se zdá, že se nic neděje – vaše „žádost“ je zaseknutá ve frontě a čeká, až přijde na řadu.
Dlouhé úlohy jsou nejčastěji způsobené na pozadí běžícím JavaScriptem, kterého jsou současné weby plné.
Prohlížeč je zároveň v naprosté většině případů jednovláknový „úřad“, takže v rámci jediné fronty zpracovává jak na pozadí běžící JavaScript, tak renderování, ale také přijímání vstupu od uživatele. (Kromě například rolování stránky, které běží v samostatném procesu.)
První kliknutí na obrázku výše tedy bude zpracováno rychle, protože je neblokuje žádná úloha na pozadí. Druhé kliknutí bude sice přijato, ale reakce přijde až se zpožděním – na konci modré dlouhé úlohy.
Metrika INP je dobrá v tom, že měří celý čas, opravdu od kliknutí až po vrácení odezvy do uživatelského rozhraní. Konkrétně jde o fáze:
- přijetí vstupu od uživatele (User Input)
- zpracování vstupu (Processing Time, nejčastěji spouštění JS)
- vykreslení výstupu (Presentation Delay)
Původní metrika First Input Delay (FID), která byla nahrazena pomocí INP, se chovala jinak:
- Měřila jen fázi vstupu (Input Delay), takže o uživatelské zkušenosti mnoho neříkala.
- Měřila jen první kliknutí (nebo stisknutí klávesy) ve stránce, kdežto INP měří všechny interakce během pobytu ve stránce a do databáze Googlu uloží zpravidla tu nejhorší.
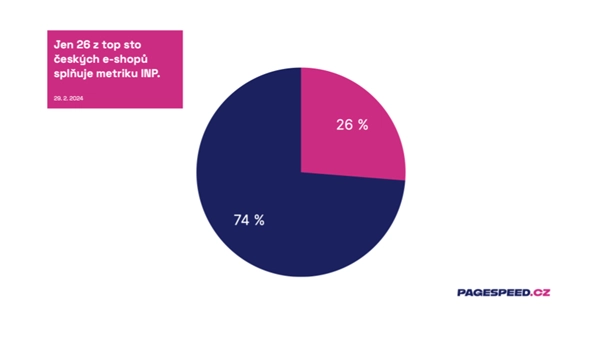
Metrika INP je nová a ne každý web ji splňuje. Nedávno jsme si v týmu měřili, jaký podíl největších českých e-shopů dosahuje v datech Chrome UX Reportu od Googlu na úrovni domény povolené hodnoty (200 ms), a vyšlo nám, že jde jen o trochu více než čtvrtinu:
Myslím, že to můžete brát jako novou příležitost pro předehnání konkurence.
A tím se dostáváme k odpovědím na otázky, proč o INP vlastně píšu a proč se za lepšími výsledky vlastně pachtit.
Proč je rychlost důležitá?
Uživatelé většiny komerčních webů jsou na rychlost citliví. U větších klientů si v PageSpeed.cz děláme analýzu vztahu konverzí a rychlostních metrik.
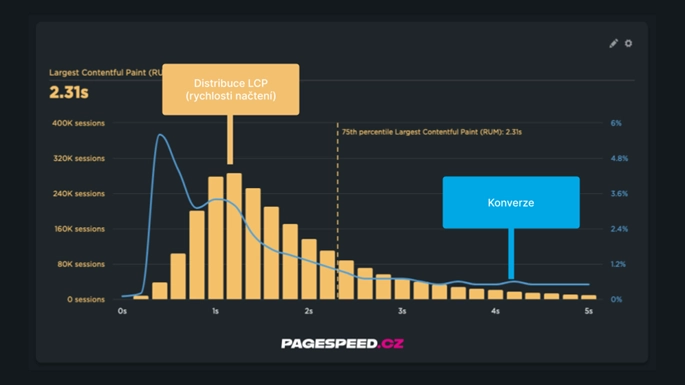
Skoro vždycky nám vychází korelace mezi konverzemi a některou z rychlostních metrik, jako v případě tohoto e-shopu s LCP, rychlostí načtení:
Obrázek je zjednodušený, ale říká zhruba toto:
- Platí, že čím rychlejší je načtení, tedy čím je lepší metrika LCP, tím vyšší jsou konverze.
- Pro tento e-shop je nejdůležitější metrikou LCP, protože má nejsilnější korelaci s konverzemi ze všech rychlostních metrik.
- Můžeme říct, že pro provozovatele tohoto e-shopu je rychlost webu strategicky důležitá disciplína.
- Dále můžeme prohlásit, že je zde velká příležitost díky rychlosti tyto konverze zvýšit. Mezi 75. percentilem (2,3 s) a jednovteřinovým LCP je v grafu vidět krásný kopec až se čtyřnásobným nárůstem konverzí. Už si jen spočítat, kolik peněz by stála optimalizace webu.
Právě i díky těmto a podobným datům, které v našich analýzách vidíme, se Google rozhodl, že bude stránky hodnotit i podle rychlosti u uživatelů, a zavedl metriky Core Web Vitals, kam patří i nové INP.
Díky tomu platí, že…
- … rychlost může mít vliv na pozice ve vyhledávači. Dle našich zkušeností to platí hlavně u obsahových webů anebo v případě, že konkurence nemá web dobře optimalizovaný.
- … rychlost může mít vliv na cenu za proklik v PPC. Google Ads totiž hodnotí i podle Landing Page Experience, kam se promítají právě hodnoty metrik Core Web Vitals.
Často se ovšem v praxi setkávám s pochybnostmi. Vždyť už přeci všichni máme v kapse zařízení, která jsou rychlejší než superpočítače před pár lety, říkají pochybovači. Vždyť už je všude rychlý internet, i na mobilu, říkají.
Ne tak docela.
„Vždyť už to je všechno rychlé, ne?“
Ne, není to rychlé. Ne všechno a ne všude. Problémů je hned několik:
- Weby se prokazatelně zpomalují. Nástup JS frameworků jako React, Next nebo Vue umožnil daleko snadnější vývoj, ale za cenu přesunu leckdy i složitých výpočtů na klientské zařízení, a tedy za cenu zhoršení rychlosti u pomalejších zařízení.
- Rychlost mobilního připojení není zdaleka taková, aby to stačilo. Nemluvě o tom, že se stačí například posadit do vlaku na cestu do Brna a většinou jste rádi, že vůbec o připojení můžete mluvit.
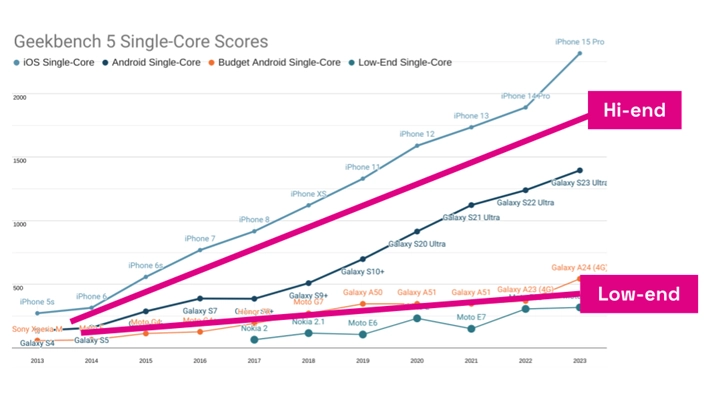
- Výkon low-end zařízení neroste zdaleka tak rychle jako výkon hi-end mobilů. Je to tak velký problém, který autoři webů (vybavení rychlými mobily) nevidí, že se pro něj vžil termín „Performance Inequality Gap“.
Běžnější zařízení jako Samsung Galaxy A24 (které i tak stojí kolem 6 tis. Kč), je mnohonásobně pomalejší než iPhone. Uvědomte si to, když weby testujete, a jděte si hned koupit nějaké obyčejnější zařízení pro testování.
Ještě se krátkou zmínkou otřu o javascriptové frameworky. Tim Kadlec nedávno vydal studii, ze které vyšlo, že starší metriku FID v pohodě splní většina webů postavených na Reactu a spol., kdežto u nové metriky klesne například u Nextu (který o sobě často tvrdí, že klade důraz na performance) z 91 % na pouhých 12 %.
Pojďme se ale vrátit k nové metrice.
Měření a ladění INP
Můžu se vás na něco zeptat? Jak měříte rychlost webu?
Mimo odbornou komunitu totiž stále převládá sledování Lighthouse score.
Správná čísla, ne Lighthouse
Něco vám řeknu. Lighthouse je pro rychlost v určitém směru něco jako SEO servis pro SEO.
Pokud si chcete změřit rychlost, potřebujete do rovnice dvě proměnné. Váš web na jedné straně a pak uživatele a jejich reálný prožitek na straně druhé.
Obojí vám dá buď pokročilé měření, kterému v oboru říkáme RUM (Real User Monitoring), nebo data od Googlu z Chrome UX Reportu, která jsou sice málo podrobná, ale zase zdarma.
Lighthouse vám změří jen to první, a to ještě velmi specifickým způsobem. Vezměme třeba výše uvedené skóre. Je červené a patří homepage Alzy. Jenže u uživatelů, v Chrome UX Reportu, vychází tato stránka velmi dobře. Zamyslete se nad tím, až budete příště argumentovat tímto kulatým číslem.
Data z Chrome UX Reportu můžete získat buď nástrojem od Googlu, PageSpeed Insights (platí čísla nahoře), nebo třeba naším nástrojem, který vám umožní srovnat se s konkurencí a sledovat čísla dlouhodobě:
Pravidelný monitoring
Když začínáme pracovat s klienty na optimalizacích rychlosti webu, máme jeden základní stavební kámen, bez kterého nemůžeme pokračovat. Každodenní monitoring rychlosti.
Představte si pravidelný monitoring rychlosti jako pravidelné zdravotní prohlídky pro váš web. Stejně jako chcete vědět, jestli je vaše tělo v dobré kondici, je důležité pravidelně kontrolovat, jestli je váš web rychlý a zdravý. To vám pomůže odhalit a opravit jakékoli problémy dříve, než se stanou vážnými.
Bez monitoringu jsme totiž slepí a web nám snadno onemocní:
- Nevidíme, jaký je aktuální stav, takže nevíme, z čeho vycházíme.
- Neumíme vyhodnotit dopady optimalizací.
- Nepřijde nám upozornění, když v budoucnu vývojáři (nebo kdokoliv jiný) nasadí něco, co rychlost rozbije.
U firem často vídáme, že testují rychlost na špatných číslech, a ještě k tomu jen jednorázově, když si na to někdo vzpomene.
Pokud si na to vzpomenete pozdě a pokud se mezitím rychlost zhoršila, nikdy už se nedozvíte, kdy a proč se tak stalo. Hledání příčiny a následná optimalizace jsou pak velmi drahé.
Pokud si z tohoto článku chcete odnést jediný praktický tip, pak zní – hned jděte a zajistěte si pro svůj web pravidelný monitoring dat.
Díky monitoringu za pár tisícovek často ušetříte desítky a stovky tisíc na optimalizacích.
Máte? Mám pro vás ještě jeden tip na nástroj.
Web Vitals Extension pro Chrome
Vezměme, že už tedy koukáte na správná data, máte monitoring a znáte hodnotu metriky INP. Víte, že není ideální.
Jak tedy zjistit, které stránky a které problémy na nich máte prioritně řešit?
Možností je více, ale nejjednodušší způsob je podívat se nejprve do Google Search Console, kde v nabídce Web Vitals uvidíte typové stránky, které mají metriku INP rozbitou.
Dále:
- Nainstalujte si Web Vitals Extension do Chrome.
- V nastavení rozšíření si zatrhněte „Console logging“.
- Jděte na stránku doporučenou v Search Console.
- V DevTools si zpomalte procesor a rychlost připojení.
- Klikejte na elementy vaší stránky a dívejte se na hodnoty interakcí, které uvidíte v konzoli.
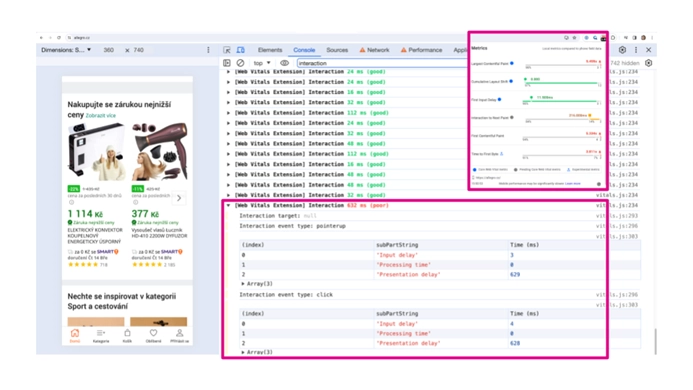
Na obrázku vidíte, že Web Vitals Extension vám ukáže aktuální skóre a pak ještě délku trvání interakcí.
U metriky INP je dobré si připomenout, že se do databáze Chrome UX Reportu pošle pouze hodnota té nejhorší interakce (zjednodušeně řečeno).
Na obrázku výše tedy Allegru nepomohlo, že byly všechny interakce krásně zelené, když jsem nakonec stejně klikl na jednu velmi špatnou.
Problémy a řešení
Pojďme si teď projít několik modelových situací, kdy pomalé reakce na interakce vznikají a zhoršují tím metriku INP. Zároveň si nastíníme možnosti optimalizace těchto problémů.
Modelový příklad: filtrování na e-shopu
Vybral jsem příklad z Alzy, ale tenhle problém je skoro na každém e-shopu. Jde o pomalou odezvu na klikání do filtru produktů na mobilech. Kliknete na položku a odezva trvá dlouho.
V tomto případě po kliknutí proběhne dotaz na server, který vrátí nový seznam produktů a ten nahradí v DOMu prohlížeče předchozí seznam produktů. Obě tyto operace jsou náročné a velmi posouvají následnou reakci uživatelského rozhraní.
Při řešení tohoto problému se můžete vydat několika cestami:
- Zoptimalizovat dotaz na server a rychlost jeho následné odezvy. To bývá obvykle docela náročné.
- Na mobilu zrušit okamžitou reakci seznamu produktů na každé kliknutí. Toto je možné a osobně bych to preferoval. Obecně totiž na mobilních e-shopech filtr překrývá celý obsah pod ním a ono přeskládávání produktů, které prohlížeč musí udělat, uživatel prakticky nevidí. V momentě, kdy tyto náročné výpočty odsuneme až na tlačítko s potvrzením filtru, měli bychom problém vyřešený.
- Přepsat kód tak, aby nejprve došlo k reakci rozhraní a pak teprve se prováděly drahé výpočty. To je ostatně obecná rada, která bude fungovat všude. Metrika INP je zaměřená právě jen na reakci rozhraní.
Přesuňme se nyní zpět do obecnější roviny.
Další časté problémy a možnosti řešení
Zde je seznam častých situací, které při optimalizacích metriky INP řešíváme. Pokusím se zde také nastínit řešení:
- Zbytečně velký DOM
Dříve na velikosti HTML a konkrétně pak vypočteného DOMu v prohlížeči zase tak nezáleželo, ale metrika INP to mění. Jako optimum Google doporučuje 1500 uzlů na stránku, ale často vídáme i dvacetinásobky. Zpomalí to všechny javascriptové operace, které DOM procházejí nebo nějak modifikují. Nedávno jsme například zoptimalizovali metriku INP jednoho velkého e-shopu tím, že jsme doporučili odstranit odkazy v megamenu, které uživatel tak či tak na první načtení neviděl. - Pomalejší sběr dat v analytice
Ukládání dat do analytiky bývá u INP problematičtější než u jiných metrik. Často vidíme, že na každé kliknutí probíhá nemalý sběr dat, které reakci rozhraní zpomaluje. Jelikož cílem těchto operací je sběr dat, a nikoliv reakce rozhraní, často si zde pomáháme trikem s nulovým SetTimeout(), který z prováděného synchronního kódu udělá z pohledu renderování asynchronní. - Spouštění všeho na DOMContentLoaded
Vývojáři mívají tendenci inicializovat všechny možné javascriptové knihovny hned poté, co prohlížeč sestavil první verzi DOMu, na událost DOMContentLoaded. S tím buďte opatrní, protože takovýto naráz spouštěný kód vytváří dlouhé úlohy (long task), které zablokují prohlížeč. Velmi doporučuji tento spouštěný kód projít a co je možné spouštět např. po odrolování stránky pomocí Intersection Observer. Využívejte i jiných metod pro odložení kódu, který není potřeba pro první render stránky. - Opatrně s analytickými nástroji jako HotJar nebo TikTok pixel
Zažíváme, že tyto nástroje mívají na INP negativní vliv. Je ale jasné, že bez analytiky nelze vyhodnocovat, provádět remarketing a tak dále. Doporučuji, abyste si udělali audit nástrojů a ty, které nepoužíváte, dali z webu úplně pryč. Např. u HotJaru jej nestačí vypnout v rámci aplikace. Lepší je prostě tyto komponenty v případě nepoužívání úplně odstranit.
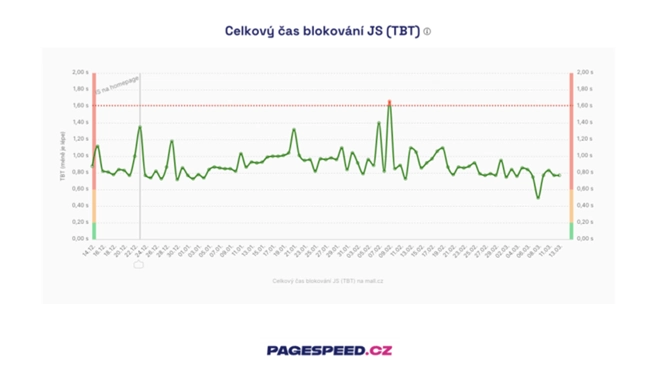
Tolik k několika konkrétním opakujícím se problémům. V obecné rovině pak jako rada pro zlepšení INP platí: najděte a optimalizujte dlouhé úlohy v JavaScriptu, pomůže vám s tím metrika Total Blocking Time a rady z nástroje Lighthouse.
Několik rad závěrem
Byla by škoda vnímat příchod metriky INP jako další „prudu ze strany Google“. Je to výborný nástroj pro odhalování problémů, které mohou uživatelé s našimi weby mít.
Metrika INP je kvalitním ukazatelem jedné části uživatelské zkušenosti, buďme za ni rádi. Víme, že může mít vazbu na vaše konverze a skoro jistě ovlivňuje míru okamžitého opuštění.
Zároveň z dat vidíme, že jen velmi málo webů problémy s pomalými interakcemi řeší, takže je zde příležitost pro konkurenční výhodu.
Metrika INP slouží, spolu s dalšími metrikami Core Web Vitals, Googlu k hodnocení stránek pro potřeby řazení výsledků.
Na závěr ještě vypíchnu to podstatné, co byste si mohli odnést:
- Začněte metriku INP řešit co nejdříve.
- V prvním kroku monitorujte.
- Dávejte uživateli okamžitou reakci v rozhraní.
- Optimalizujte dlouhé úlohy v JS (metrika Total Blocking Time).
Držím vám palce při optimalizaci téhle užitečné nové metriky a přeji nám všem rychlejší weby.