Zodpovězení těchto otázek bylo cílem kulatého stolu s hendikepovanými uživateli, který se konal 29. října 2008 pod hlavičkou Centra Tereza na Fakultě jaderné a fyzikálně inženýrské ČVUT v Praze a projektu Přístupnost.cz. Osm částečně či zcela nevidomých účastníků se podělilo o své zkušenosti s hledáním aktuálních novinek na Internetu. Většina využívá pro práci s počítačem screen-reader v kombinaci s braillským řádkem, případně softwarovou lupu.
Časté problémy
Uživatelé při práci se zpravodajskými weby často narážejí na opakující se problémy a překážky větší i menší závažnosti. Některé z nich jsou pro zpravodajské weby specifické, většina má ale platnost pro všechny weby obecně.
Texty odkazů
Uživatelé při čtení stránky pomocí screen-readeru často přeskakují text po jednotlivých odkazech, nebo si prostě nechají vypsat seznam všech odkazů na stránce. Je proto velmi důležité, aby text odkazu dobře vystihoval jeho cíl.
Na zpravodajských portálech je to občas porušovaná zásada, oblíbené je odkazování stylem „vyjádření premiéra k problémy si přečtěte zde“, kde textem odkazu je nepříliš sdělné „zde“.
Perexy
Krátké shrnuté obsahu článku uživateli pomůže rozhodnout se, zde jej přečíst celý, nebo pokračovat k dalšímu.
Dobrý perex by měl být stručný a výstižný a dále rozvést informaci v nadpisu článku. Na webech však občas najdeme perexy příliš krátké, nevýstižné, či zde zcela schází.
Příklad špatného perexu: „V Chebu na hřbitově ve středu spočinuly v zemi první ostatky…“.

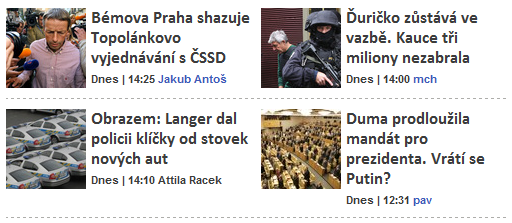
Obrázek: články bez perexu na webu Aktuálně.cz
Nesouvisející odkazy v textu
Pokud je se v textu vyskytují odkazy nadbytečné či s tématem článku nesouvisející, je pro uživatele screen-readeru čtení stránky nepříjemné. Odečítač mu totiž většinou hlásí každý odkaz a naslouchání nerelevantním textům je nevítaným zdržením.
Tento problém se v současnosti vyskytuje především vinou jedné z forem kontextové reklamy, nazývané někdy intextová. Ta pracuje na principu zvýraznění určitých klíčových slov v textu a automatickém navěšení reklamního odkazu přímo na dané slovo. V drtivé většině případů takto vznikají zcela nesouvisející, někdy až humorné kombinace. Co však vidící uživatel přejde s úsměvem, je pro člověka pracujícího se screen-readerem klackem hozeným pod nohy.

Obrázek: intextová reklama na webu iDnes.cz
Data v nadpisech
Uživatel screen-readeru často prochází dokument tak, že přeskakuje po nadpisech – čtení celého textu slovo od slova je zdlouhavé a většinou zbytečné. Stačí nalézt pasáž, kterou v danou chvíli potřebuje. U některých článků, a především u příspěvků v diskusích, se občas vyskytuje na začátku nadpisu datum vložení příspěvku či publikace článku. Tato praxe je pro uživatele screen-readeru velmi nevýhodná, neboť při skákání po nadpisech slyší vždy nejprve číslice datumu.

Obrázek: nadpisy diskusních příspěvků začínající datem na webu Aktuálně.cz
Automatické znovunačtení stránky
Některé stránky vyvolávají samovolný refresh za účelem aktualizace obsahu. Tuto techniku využívají často například online přenosy sportovních utkání. Z hlediska přístupnosti je velmi problematická. Nevidomý uživatel nemůže po znovunačtení stránky opět snadno zrakem navázat tam, kde skončil. Screen-reader prostě začne znenadání stránku číst znovu od začátku, což je pro uživatele velmi matoucí.

Obrázek: automatické obnovení stránky na webu iDnes.cz
Ovládání videa
Provozovatele webu často nemusí ani napadnout, že by si nevidomí návštěvníci chtěli pouštět videa – v dnešní době stále častější doplněk textového obsahu. Video však kromě vizuální stránky obsahuje také zvukovou stopu a poslechnout si ji může být pro nevidomé návštěvníky zajímavé, někdy i pohodlnější než prokousávání se textem stránky pomocí screen readeru.
Samotné spuštění videa nebývá problém. Horší to však někdy je s jeho ovládáním – zkuste si někdy upravit hlasitost či pozastavit přehrávání videa bez použití myši.
Některé přehrávače videa ovladatelné jsou, jiné, zejména flashové, jsou problematičtější. Je třeba funkčnost otestovat a zvolit ten správný.

Obrázek: zvýrazněné ovládací prvky videa při použití klávesnice na webu Novinky.cz
Jazyková správnost
Při vizuálním vnímání vidící čtenář text očima jen rychle prolétne, část slov vůbec nevnímá, část si domyslí. Chyby v textu často ani pořádně nezaznamená.
Naproti tomu při použití screen-readeru v textu daleko více vyniknou chyby, zejména překlepy. Uživatel se na jednotlivá slova více soustředí. Je proto důležité dbát na jazykovou správnost textů.
Ochrana proti robotům
Neboli tzv. CAPTCHA. Jedná se o kontrolní mechanismus, který má zabránit spamovacím robotům odesílat formuláře na webu. Zpravodajské weby jej používají především u registrace uživatele za účelem přispívání do diskusí a další interakce s webem. Možností technického řešení této ochrany je vícero, řada z nich však bohužel spolu se spamboty spolehlivě „odfiltruje“ i hendikepované uživatele.
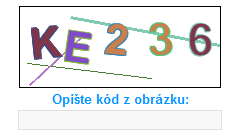
Velmi oblíbená varianta ochrany vyžaduje po uživateli opsání kontrolního textu z obrázku. Pokud je obrázek dostatečně sofistikovaně zkreslený, nedokáží jej roboti rozluštit, naopak uživatelé při troše štěstí ano. S výjimkou těch, kteří obrázek nevidí. Pro ty cesta dál nevede.

Obrázek: nepřístupná CAPTCHA na webu iDnes.cz
Částečným řešením je nabídnout nevidomým uživatelům kontrolní text v podobně audio záznamu. Tuto přístupnější cestu volí například servery z rodiny Seznamu, který svoji ochranu s audio alternativou dokonce dal k dispozici k volnému užití pro veřejnost.
Toto řešení je rozhodně daleko lepší než samotný obrázek. Přesto však naráží na dvě omezení:
- Může být závislé na přídavných technologiích v prohlížeči – typicky Flash (i když řešení Seznamu tímto problémem netrpí).
- Podobně jako může být text na obrázku špatně čitelný, se občas stává, že je audio alternativa špatně srozumitelná. Řešení Seznamu má zvukovou stopu namluvenou velmi pěkně, ale i tak může občas být rozlišení například hlásek „p“, „t“ a „b“ problém.

Obrázek: CAPTCHA s audio alternativou na webu Novinky.cz
Asi nejpříjemnější řešení je z hlediska uživatelů testování pomocí jednoduché otázky. Do formuláře přidáme pole s jednoduchým dotazem – například „jaké je první písmeno abecedy“. Bez zodpovězení otázky není možné formulář odeslat. Návštěvník odpověď zná, robot nikoliv.
Komfort uživatelů lze ještě zvýši využitím JavaScriptu, který zajistí, že se kontrolní pole samo předvyplní a skryje, takže uživatel se zapnutým JavaSciptem o žádné kontrole ani neví, naopak roboti, kteří neznají JavaScript, odpadnou.
Technické řešení této metody popisuje na svém blogu například Jan Hučín v článku Funkční javascriptová bariéra na komentářový spam.

Obrázek: předvyplněné kontrolní pole ve formuláři
Tipy na zlepšení
Abychom jenom nekritizovali, je na místě přidat i několik rad, jak mohou zpravodajské weby zlepšit přístupnost informací hendikepovaným uživatelům.
Sémantika
Dobrá sémantika a struktura je alfou a omegou přístupnosti obecně. Pokud je dokument dobře strukturovaný a všechny prvky správně vyznačeny v HTML kódu, je potom práce s ním snadná, ať návštěvník využívá jakékoliv koncové zařízení.
Důležité je především označovat obsahové části stránky nadpisy. Každá stránka by měla mít jeden hlavní nadpis první úrovně (H1), který výstižně popisuje její obsah – v případě zpravodajství to může být název článku. Svůj nadpis by měly mít i další důležité části stránky: globální navigace, lokální navigace, vyhledávání, související články atd. Nadpisem by měl být i název článku ve výpisu například na úvodní straně webu, aby uživatel mohl snadno přeskakovat po jednotlivých článcích.
Nadpisy jednotlivých obsahových částí přitom nemusí být viditelné pro běžné uživatele – například nadpis „vyhledávání“ u vyhledávacího pole je nadbytečný, neboť vidící uživatel dokáže formulář identifikovat, při využití screen-readeru je však s nadpisem daleko lépe nalezitelné. Tento nadpis lze pomocí CSS skrýt tak, aby nebyl v běžných prohlížečích vidět, ale screen-readery jej přečetly.
Odběr článků
Pro uživatele je ideální, když mohou článek číst v čisté textové podobě, aniž by se museli seznamovat se specifiky daného webu a učit se s ním pracovat.
RSS
Velké oblibě se proto těší technologie RSS umožňující odběr a čtení nových článků. RSS kanál může uživatel odebírat pomocí široké škály aplikací – běžného prohlížeče, e-mailového klienta, instant messenegra, online čtečky nebo specializovaného programu. Každý si může zvolit takovou, která nejlépe vyhovuje jeho požadavkům a se kterou se mu bez potíží pracuje. Díky tomu jsou z pohledu uživatele eliminovány veškeré problémy s přístupností zpravodajských webů – vůbec je nemusí navštěvovat a články si přečte ve své oblíbené čtečce.
Některé weby v RSS posílají jen perexy článků, většinou z obavy, aby se nepřipravily o návštěvníky. Na téma celých článků v RSS proběhla na Internetu řada debat. Obecně lze říci, že celé články v RSS čtenáři rozhodně ocení. Naopak významnější negativní vliv na návštěvnost webu nebyl odhalen. S ohledem na to, jak velký kvalitativní přínos mají pro hendikepované uživatele, rozhodně doporučujeme posílat v RSS celé články.
Zasílání e-mailem
O něco méně pohodlné, ale přesto vítané je zasílání nových článků e-mailem. I zde platí, že si uživatel texty bez problému přečte ve svém e-mailovém programu, na který je zvyklý a kde nenarazí na žádné překážky.
Podcast
U nás nepříliš rozšířená technologie. Bohužel. Pro zrakově postižené uživatele jsou velkým usnadněním.
Podcast je obdobou RSS. Jen místo textů dostane uživatel článek v podobě audio záznamu. Ten bývá většinou namluvený přímo autorem textu, což nabízí často lepší zážitek a porozumění textu. České zpravodajské weby bohužel podcast většinou nenabízejí. Čestnou výjimku tvoří portál Českého rozhlasu, který možnosti podcastu naplno využívá: http://www.rozhlas.cz/podcast/portal.
Zpravodajské weby obecně
Z vyjádření vybrané skupiny uživatelů vyplývá, že zpravodajské weby nepatří mezi jejich nejnavštěvovanější stránky. Spíše než klasickým zpravodajským portálům dávají přednost jiným zdrojům informací. Důvodů můžeme najít několik:
- Špatná přístupnost zpravodajských webů – struktura kódu a celková informační architektura leckdy činí orientaci v prezentovaném množství velmi obtížnou.
- Zaměření na specializované zpravodajství – většina uživatelů sleduje raději novinky přímo z oboru, který je zajímá. Často to bývají weby zaměřené na moderní technologie a počítače obecně.
- Využití alternativních kanálů – daleko pohodlnější než návštěva úvodní stránky portálu je pro uživatele přímý odběr informace v čisté textové podobě. Velmi oblíbené jsou proto RSS čtečky.
Cílem článku nebylo provést hlubší analýzu napříč největšími českými portály. Hendikepovaní uživatelé je zkrátka příliš nevyhledávají. Nicméně z jejich zkušeností i tak vyplynula řada zajímavých zjištění.












































