21. dubna 2015 Google spustil avizovaný algoritmus, který má v mobilním vyhledávání zvýhodnit weby, které jsou přizpůsobené mobilům, ať už je to responzivní web nebo nějaká mobilní verze. Do množiny hodnotících faktorů v případě mobilního vyhledávání tak byl přidán mobile ranking signal (též mobile-friendly ranking factor).
Už od listopadu loňského roku můžete vidět v mobilním vyhledávání u mobilních webů označení, že jsou přívětivé pro mobily, což byla předzvěst této aktualizace. Změna také rozšiřuje mobilní aktualizaci z roku 2013 a navazuje na experiment z roku 2014.
Měl být větší, než jsme čekali
Na SMX v Mnichově zaznělo, že Mobilegeddon update bude mít větší zásah, než měly antispamové algoritmy Panda (12 % anglických frází) nebo Penguin (4 % mezinárodně), a to až na 40 % mobilního hledání. Google, konkrétně Zineb Ait Bahajji, řekl, že novinka přinese „significant impact“. A měla být také mnohem silnější, než https signál. Výsledky tomu zatím však nenasvědčují.
Některé věci ale už víme:
- Algoritmus běží v reálném čase (Gary Illyes, Google)
- Algoritmus hodnotí každou URL samostatně (Gary Illyes, Google)
- Pokud budete v robots.txt (či jinak) blokovat přístup k JavaScriptu a CSS, tak Google nedokáže správně posoudit, zda váš web je nebo není mobilní (Gary Illyes, Google)
- Google zatím nemá oddělený mobilní index, ale pracuje na něm (Gary Illyes, Google)
Co Mobilegeddon reálně ovlivňuje
- ovlivňuje pouze mobilní vyhledávání (z mobilů, nikoliv z tabletů), a to bez Google News, videí a lokálních výsledků. Také neovlivňuje brandové a navigační dotazy
- weby, které budou mobile-friendly, mají větší šanci, že se budou v mobilním vyhledávání lépe umisťovat
- neznamená to ale, že ten, kdo nebyl 21.4. připraven na mobily, skončil. Jakmile si web upravíte, roboti si tuto informaci stáhnou a aktualizují hodnocení. Od doby, kdy vás navštíví robot vyhledávače, by nemělo uplynout déle než 72 hodin.
Kefalín, čo je to také ten mobile friendly web?
Na mobilní přívětivost se dá dívat z více úhlů. Tím širším jsou všeobecné standardy nebo best-practices, které by měl web splňovat, aby dokázal perfektně uspokojit technicky i obsahově specifického návštěvníka z mobilních zařízení. Od volby technického řešení, přes design až po obsahovou stránku věci a návaznost na marketingové kampaně.
Užším úhlem, podmnožinou širšího pohledu, na který se dnes zaměříme, jsou parametry zvažované Googlem pro účely mobilního vyhledávání. Vyhledávač dokáže odhadovat, jak pohodlně se asi web na mobilním zařízení používá a zda je pravděpodobné, že s ním bude uživatel po prokliku z mobilního SERPu v základu spokojený. Neumí už ale vyhodnotit, jestli jsou informace “komprimované” do menšího displaye správně poskládané podle priorit (které se mohou od návštěvy desktového návštěvníka v mobilním kontextu lišit), zda tam něco věcně nechybí, zda se na zvolený font a barvy opravdu dobře kouká.
Zmiňujeme to proto, že se občas klade rovnítko mezi mobilně skvěle připraveným webem a schopností stránky projít Google Mobile Friendliness testem. Mějme na paměti, že technicky dobře zvládnutý web je pořád jen základ, ale ne nutně hotové dílo.
Co hodnotí Google jako mobilně nepřívětivé?
V aktuální verzi hodnocení mobilní přívětivosti je hned několik oblastí, ve kterých je třeba obstát. Jejich výčet ale nejspíš není konečný a další budou v čase přibývat nebo se mohou měnit. Neberte prosím následující přehled jako tesaný do kamene, který stačí jednou splnit a dát si na pár let zase pohov. Sledujte průběžně novinky a buďte v obraze, přístup Googlu k mobilní přívětivosti se bude velmi pravděpodobně rychle vyvíjet.
Absence nastavení pro různé velikosti zařízení
Nejčastější chybou je absence snahy vůbec rozpoznat, s jak velkou plochou pro zobrazení stránky může mobilní návštěvník na svém zařízení pracovat a tomu následně zobrazení stránky uzpůsobit. Téměř jistým problémem pro mobile test je tak absence meta značky viewport, která pomáhá prohlížeči pochopit, jak se stránkou naložit.
Stejně tak se Google snaží upozadit v mobilním SERPu weby, u kterých očekává obtížné ovládání základních elementů jako jsou třeba odkazy v navigaci. Nejčastěji, pokud jsou příliš blízko u sebe a dá se předpokládat, že i trénovaný pianista bude mít potíže se trefit :-)
Žádné přesné dané rozestupy nejsou – pokuste se zejména v responzivní verzi navrhnout “přeskládání” webu tak, aby se i na menších displejích snadno ovládal – raději toho zobrazte méně a nechte uživatele kousek scrollovat, než aby se stránkou válčil.
Blokování zdrojových souborů stránky
Některé weby blokují robotům některé části zdrojových kódů, typicky v externích souborech (javascripty, kaskádové styly nebo obrázky). Důvody mohou být různé, v konečném důsledku tak ale můžete vyhledávači znesnadňovat či znemožňovat korektní vykreslení stránky. Nemusí to přitom mít reálný negativní dopad na uživatele – stačí, že si vyhledávač není jistý, zda dokáže stránku správně vykreslit, nebo neví, zda vidí stránku skutečně stejně jako běžný návštěvník.
Nepřehrávatelný obsah
Některé technologie pro interaktivní prvky či třeba videa na stránce nemusí v mobilních prohlížečích fungovat, nebo vyžadují používat / stáhnout méně obvyklá rozšíření. Google to považuje za potenciální problém, snižující vnímanou kvalitu stránky uživatelem. Proto se ujistěte, že veškerý obsah na stránce se dokáže správně načíst a spustit ve všech běžných mobilních prohlížečích a zařízeních bez nutnosti instalace speciálních modulů či ovladačů.
Chybná přesměrování z desktopové verze
Po detekci příchodu z mobilního zařízení na desktopovou verzi některé weby návštěvníka přesměrovávají na URL s mobilní verzí. Je potřeba si pohlídat, že přesměrováváte na “správný cíl”, 1:1 – tedy na odpovídající přesnou mobilní alternativu. Naopak chybou je přesměrovávat na jinou stránku, například na homepage nebo na nějaký rozcestník společný pro všechny mobilní návštěvníky. Pro uživatele to může být matoucí nebo se Google může domnívat, že se snažíte podsouvat jiný obsah, než pro jaký návštěvníka “nadchnul” v SERPu.
Podobnou chybou je přesměrovávat návštěvníka na čistou nebo soft 404 stránku, pakliže vám po příchodu mobilní návštěvy na desktopovou verzi mobilní alternativa chybí.
Překryvný obsah
Problémem může být také, pokud mobilnímu návštěvníkovi vnucujete nějaký překryvný obsah, který ho nutí k nějaké akci (např. stáhnout si mobilní aplikaci do telefonu) nebo obtížně uzavíratelný banner, ve vrstvě nad hlavním obsahem, pro který si návštěvník přišel. Je to trochu podobné jako stránky s příliš velkým obsahem reklamy – Google se zkrátka může dovtípit, že s návštěvníky nejednáte fér a testem neprojdete.
Nesprávné vnitřní provázání stránek
Při návrhu mobilní verze webu (netýká se responzivních webů) dávejte pozor, kam odkazujete dál dovnitř webu. Rádo se zapomíná na to, že odkazy z mobilních URL by měly vést zase na další mobilní adresy. Typickou chybou je zapomenout v návrhu na pomocné navigace nebo různé štítky a nechat je odkazovat na desktopovou verzi webu. Google se pak právem domnívá, že ač je třeba vlastní obsah dané stránky mobilně přívětivý, může se uživatel při interakci s odkazy dostat do nečekaných potíží.
Pomalé načítání obsahu
Zdaleka ne všichni a všude mají rychlý internet a ani s ním váš web nemusí fungovat pohodlně rychle. Ačkoliv se očekává, že práce s webem v telefonu bude maličko méně svižná než na desktopu, je potřeba si hlídat rychlost načítání stránek. Příliš pomalé stránky může Google logicky vyhodnotit jako problematické a raději nabídne třeba i méně autoritativní, ale komfortnější alternativu. Podobný mechanismus mimochodem už delší dobu funguje jako “SEO faktor” i v desktopovém hledání.
Při testování stránky na mobilní přívětivost se vám Google pokusí napovědět, v čem by mohl být problém. Nejčastěji to bývají příliš velké obrázky, zabordelený zdrojový kód, dlouhá čekání na načtení různých externích dat nebo nešťastné technické řešení na pozadí.
A jak to vidí vývojář?
Požádali jsme o pohled na mobilní přívětivost z pohledu vývojáře spolumajitele webového studia Aw-dev.cz Martina Henycha:
"S požadavky na dodání webu optimalizovaného pro zobrazení na mobilním zařízeni se setkáváme čím dál častěji. Mimo jiné právě z důvodu tlaku Googlu na samotné provozovatele. Je to správně, protože lidi na weby přistupují z mobilních zařízení a rozhodně to budou dělat dál. Napříč weby našich klientů (povětšinou firemní weby, designové weby apod.) je 31,36 % návštěvnosti z mobilních zařízení v období od 1.1.2015 do 31.5.2015, a tak to skutečně dává smysl. U jiných webů například z oblasti zpravodajství to nejspíše bude ještě významnější.
Při vývoji webů optimalizovaných pro mobilní zařízení se nabízí několik přístupů a nelze říci, že nějaký je ideální a pro všechny spásný. Jde o responzivní šablonu, mobilní verzi na vlastní URL nebo detekce typu zařízení a poskytování přizpůsobeného obsahu. Pro zákazníky, kteří žádný web nemají nebo jsou rozhodnuti pro redesign spojený se změnou dodavatele, volíme obvykle responzivní web. Považujeme jej za standard a neresponzivní weby dodáváme spíše v případech omezeného rozpočtu. Výhody jsou velké. Jedna URL, jeden kód přizpůsobení pro jakoukoli velikost zařízení a teoreticky i pro ty, které ještě neexistují apod. Google sám tento přístup doporučuje, i když jej nijak nezvýhodňuje před jinými mobilně optimalizovanými řešeními. V případě, že zákazník svůj web má a zejména v případech, kdy by byl jinak zcela funkční, bude situace jiná. Možná by to byla právě ta situace, kde by bylo vytvoření mobilního webu na dedikované URL vhodným řešením, ale určitě to chce zkušenosti dodavatele, který zajistí, že nebudou problémy v přesměrování, interním prolinkování, duplicitách apod. Popravdě takové zákazníky nemáme, tedy je to pro nás jednodušší.
K responzivní verzi je třeba dodat, že není responzivní jako responzivní. To, že web projde testem Googlu, a ten jej vyhodnotí, jakože je v pořádku, vůbec nemusí znamenat, že například nezobrazuje na hlavní straně v mobilním zařízení obrázek, byť ideálně komprimovaný, ale v rozlišení pro full HD. Takových pastí je více a obecně jde o to, jak je dodavatel zkušený a jak kvalitní šablonu vytvoří, což je pro laika prakticky nevyhodnotitelné. Ve výsledku to může znamenat rozdíl, kdy v mobilním zařízení připojeném přes Edge zobrazíte stránku po 4 nebo 15 vteřinách. Implementovat lze také řadu vychytávek, kdy například na mobilním telefonu můžeme pod horním okrajem zobrazovat ikonu pro volání nebo navigování na adresu, kdy jedním kliknutím začnete volat, nebo otevřete navigaci v telefonu s vyplněnou adresou. Osobně věřím responzivním webům a očekávám, že postupně to bude skutečně standard na internetu."
Jaký je stav mobilních návštěvníků v roce 2015?
Celosvětově je tato situace zcela jasná. Dle statistik ComScore mobilní uživatelé již předběhli nemobilní zařízení.
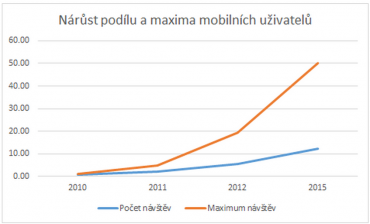
Podle NetMonitoru polovina uživatelů v ČR navštěvuje web z mobilních zařízení. Podle našeho aktuálního měření na 378 českých webech je průměrný podíl mobilní na celkové návštěvnosti 12,1 %. Maximální podíl je dokonce 50,1 %, což jsou již opravdu velká čísla. Pro srovnání pár historických dat.
| 2010 | 2011 | 2012 | 2015 | |
| Počet návštěv | 0,62 | 2,16 | 5,40 | 12,10 |
| Maximum návštěv | 1,00 | 4,60 | 19,19 | 50,10 |
Oproti roku 2014 se jedná o nárůst návštěvnosti z mobilních zařízení o 201,5 %.
Z těchto čísel a trendu v grafu výše je jasné, že pokud podnikáte online a jedním z důležitých zdrojů návštěvnosti jsou vyhledávače, tak nemůžete mobilní weby a mobilní SEO zanedbávat.
Reálný dopad Mobilegeddonu v ČR
Ve spolupráci s měřícím nástrojem Collabim jsme několik týdnů po vypuštění Mobilegeddonu sledovali vzorek téměř 2 000 klíčových slov všech možných typů napříč vzorkem webů (od osobních blogů přes firemní prezentace a e-shopy). Mimochodem, pokud máte zájem o měření mobilních pozic, Collabim to umožňuje a stačí si o toto mobilní měření požádat.
Překvapilo nás, že v období těsně po Mobilegeddonu poklesly v organic trafficu z mobilních telefonů jak mobilně přívětivé, tak nepřívětivé weby (přívětivost jsme vyhodnocovali na vzorku hlavních typů stránek z webu).
Mobile friendly weby si mírně pohoršily v prvních dvou týdnech, v průměru o cca 20 – 25 %, a nyní se pomalu vrací na původní pozice.
Weby, které v mobilní přívětivosti propadly, zažily o něco strmější propad, který trvá až dodnes. V průměru během pěti týdnů přišly o více jak 30 %.
V každém případě bychom čekali, že rozdíl mezi oběma skupinami bude větší a pokles mobilně nepřívětivých webů bude citelnější. Pro přesnější závěry bychom potřebovali podstatně větší vzorek dat i více času.
Z průběhu křivek se zdá, že rollout updatu probíhal skutečně postupně a bude si ještě nějakou dobu “sedat”. Je pravděpodobné, že v průběhu času a s přibývajícími aktualizacemi se budou nůžky dál rozevírat. I tak ale v konečném součtu není dopad na mobilní SERPy zdaleka tak velký, jak se Google snažil prezentovat (nebo možná spíš do jaké velikosti potenciální hrozbu přifoukla vlna paniky v odborné komunitě).
Dlužno také dodat, že u téměř všech sledovaných webů je na trhu v daném segmentu poměrně vysoký podíl mobilně nepřívětivých webů – prostě proto, že dělat mobilně dobře připravené weby ještě v ČR není zažitý standard. Je tedy otázka, zda měl vůbec Mobilegeddon za dnešních podmínek šanci na drtivější dopad. Pokud je v každém odvětví jen relativně málo dobře připravených webů (u kterých lze předpokládat, že jejich celková úroveň péče o SEO bude nadprůměrná), nejspíše si nemohou o tolik polepšit a naopak ty horší o tolik pohoršit.
Co to pro nás znamená?
Mobilegeddon byl dalším algoritmem od Googlu, který měl velikou publicitu a zájem odborné veřejnosti a který ve finále měl velmi malý dopad. Jedná se o úpravy vyhledávání, kterými Google chce měnit weby k “lepšímu”. Ano, Google chce dobré mobilní weby, a taky si přeje, aby všechny weby byly na https. Edukuje a kultivuje webové prostředí a řekl bych, že se mu to daří.
Vyvolal v lidech představu, že https i mobilní weby zásadně změní jejich pozice ve vyhledávání k lepšímu. To se nestalo a nestane. Oba dva algoritmy jsou pouze jednotlivými a ještě celkem minoritními hodnotícími faktory. Ovšem jsme zatím na začátku, Google bude mobilní algoritmus stále zlepšovat a i čistě z uživatelského pohledu tato doporučení dávají velký smysl.