Google na konci května oznámil, že pracuje na způsobu posuzování stránek, který více zohlední uživatelský zážitek na našich webech.
Uživatelský zážitek zjistí z metrik Web Vitals a může to znamenat problémy, hlavně pro pomalé weby. V platnost to vstoupí nejdříve příští rok.
I přes to ale doporučujeme nezahálet. Změřili jsme, že kritéria Googlu splňuje jen 6 % URL, která sledujeme testerem rychlosti PageSpeed.cz. O tom píšu dále.
V Google velmi dobře vědí, že obsah je král a UX webu je královna. My, uživatelé, zase víme, že je k vzteku, když nás Google (nebo jiná platforma) pošle na obsahově zajímavý web, který se načítá pomalu nebo je přeplácaný reklamou; cookie lišta překrývá jednu polovinu obsahu a reklama na mobilní aplikaci tu druhou.
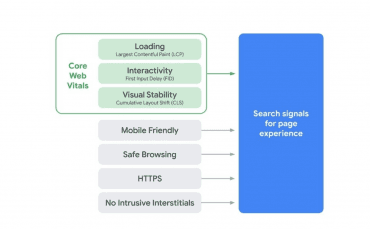
Pánové a dámy v největším vyhledávači světa tedy přišli s aktualizací části vyhodnocování kvality webu, které říkají page experience signal. Zde jejich stroje sledují kombinaci různých vlastností webu – rychlost, schopnosti zobrazovat se na mobilech, bezpečnost a uživatelskou zkušenost. Tu zejména v podobě zamezení poskakování layoutu stránky při načítání nebo v podobě nepřítomnosti už zmíněných překryvných vrstev. Obrázek složení tohoto nového signálu vysvětlí lépe.
Zatímco oblasti, které se netýkají rychlosti webu (v obrázku šedivé), jsou známy a relativně dobře zdokumentovány už delší dobu, oblast rychlosti webu a její vliv na pozice v Googlu byla předmětem mnoha diskuzí.
Rychlost webu je důležitá. Ale jak přesně?
Google už léta prohlašuje, že rychlost je podstatná a že se promítá do hodnocení webů. Například od července 2018 je rychlost webu hodnotící faktor pro mobilní vyhledávání. Zároveň ale píše, že toto se negativně dotkne jen opravdu pomalých webů, což je dost vágní definice.
Více toho nevíme. Dokonce ani nevíme, jak Google rychlost vyhodnocuje – i když v odborných kruzích se má vcelku jednoznačně za to, že algoritmy největšího vyhledávače hledí na metriky získávané uživateli prohlížeče Chrome do Chrome UX Reportu. Ovšem na které metriky Google hledí a jak… To může být jen předmětem dalších (marných) diskuzí.

Nově je možné získat metriky od uživatelů z aktualizovaného Chrome UX Dashboardu, který si můžete naklikat sami na g.co/chromeuxdash
Z pohledu konzultanta rychlosti webu se tedy nacházíme v poněkud nešťastné situaci. Jednoznačně víme, že rychlost webům pomáhá. Zároveň se děje to, že lidé sice „poslouchají Google“ a rychlost řeší, ale měří a vyhodnocují ji úplně špatně, takže si nezřídka nemálo škodí – minimálně v podobě neefektivně vynaložených zdrojů.
Proto jsem velmi rád, že Google tuhle situaci reflektuje. A reflektuje ji právě v podobě nově představených metrik jménem Web Vitals.
Web Vitals, základní životní funkce každého webu
Web Vitals jsou podle Googlu nejdůležitější metriky pro posuzování té části uživatelské zkušenosti na webu, která jej zajímá a která je měřitelná zvenčí.
Přichází s nimi proto, aby jednoznačně řekl „měřte tohle a takhle“. Kromě špatných způsobů měření jsme se v oblasti rychlosti totiž potýkali také s velkým množstvím metrik, což nezainteresované mátlo a odrazovalo od proniknutí do problematiky.
Google v jejich rámci představuje tři metriky pro posuzování rychlosti – LCP, FID a CLS.
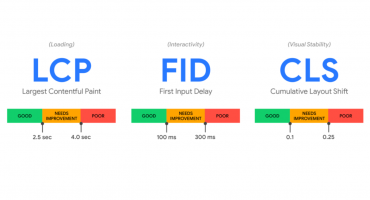
Podívejme se na nové metriky zblízka:
- Largest Contentful Paint (LCP): Největší vykreslení obsahu. Metrika, která popisuje rychlost načítání stránky – načítací (loading) výkon. Ideální hodnota je pod 2,5 vteřiny.
- First Input Delay (FID): První nečinnost procesoru. Metrika, která popisuje, jak rychle může uživatel na stránce začít provádět úlohy – výkon interaktivity. Ideální hodnota je pod 100 ms.
- Cumulative Layout Shift (CLS): Kumulativní posun layoutu. Metrika, která popisuje vizuální stabilitu layoutu během vykreslování. Ideální hodnota je pod 0,1.
Všimněte si, že díky přítomnosti CLS nejde už čistě o metriky rychlosti webu. Ukazatelé se prostě rozšiřují i na uživatelský zážitek obecně a hlavně měření překážek k dobrému UX.
Změřte si Web Vitals pro vlastní stránky
Jak zjistit, jak jste na tom vy? Podívejte se, jak si stojí důležité vstupní stránky a také celý váš web v těchto nástrojích:
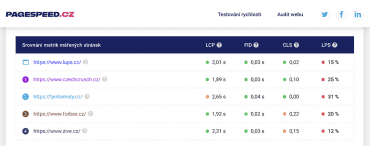
- PageSpeed.cz: Do našeho nástroje si můžete vložit více stránek vlastního webu nebo se porovnat s konkurencí. Nabízíme také sledování rychlosti v čase.
- PageSpeed Insights: Ve známém testeru od Googlu uvidíte stav rychlosti zadané stránky, stav celého webu (souhrn pro zdroj) a také doporučení k úpravám.
- Lighthouse: Vývojáři budou znát spíše tento nástroj. Je dostupný v mnoha různých podobách (např. web.dev/measure) a jeho šestá verze Web Vitals podporuje. Nevýhodou jsou pouze syntetická měření. Pro ideální vyhodnocení potřebujete čísla od skutečných uživatelů.

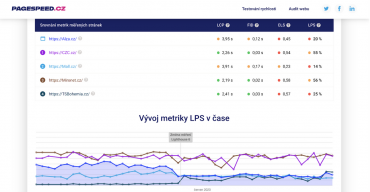
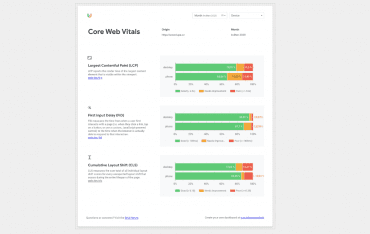
Srovnání metrik Web Vitals naměřených uživateli prohlížeče Chrome pro homepage Lupa.cz a podobných webů
Kromě těchto tří metrik označovaných jako „Core Web Vitals“ zůstává v platnosti řada ukazatelů rychlosti webu, ale u těch Google zdá se očekává, že se jimi budou zabývat spíše odborníci. Core Web Vitals by měly být trvale platné a měnit se jen málo často.
V obrázku výše doplňuje Core Web Vitals metrika Lighthouse skóre (LPS), které informaci o rychlosti stránky dokresluje o podrobnější pohled postavený na větším množství metrik, získaných ale synteticky, strojem.
Díky těmto čtyřem ukazatelům máme docela dobrý přehled o stavu rychlosti konkrétního URL. A co víc – ten docela dobrý přehled má nyní i Google, čímž se dostáváme k jednomu dlouho očekávanému bočnímu efektu.
AMP weby přijdou o exkluzivitu
Jak už jsem pro Lupu psal v seriálu o AMP (dříve Accelerated Mobile Pages), weby vyrobené pomocí této technologie mají na platformě Googlu nemalé výhody – zejména možnost takřka exkluzivního umístění ve speciálních pozicích na zpravodajské dotazy.

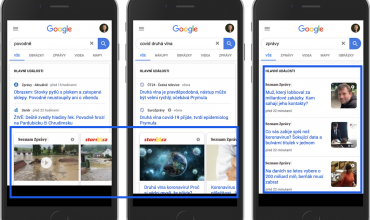
Ve zpravodajském karuselu Top Stories jsou téměř výhradně zastoupené jen AMP weby. Ty mají výrazně častější zastoupení také v boxu Hlavní události
„Protlačování AMP“ se má často Googlu za zlé a i já si myslím, že tímto krokem v očích odborné veřejnosti poškozuje tuto jinak výbornou technologii.
Na druhou stranu – například zpravodajský karusel v Googlu je prostě navržený tak, že by tam pomalé weby zcela pokazily uživatelský zážitek, postavený na „swipování“ z jednoho webu na druhý.
Spoluautoři AMP z Googlu nicméně už před dvěma lety prohlásili, že také běžné weby dostanou šanci se v těchto pozicích umístit:
Cílem Google je rozšířit podporu ve funkcích, jako je karusel Top Stories, na obsah podobný AMP, který (1) splňuje sadu kritérií na výkon a uživatelskou zkušenost a (2) implementuje sadu nových webových standardů.
Od té doby čekáme, až bude Google schopen zrealizovat bod jedna, tedy uspokojivě změřit UX webu při načítání. Pointu znáte. Děje se to právě teď, díky Web Vitals. Takže požadavek AMP může ustoupit:
Do našich kritérií pro zhodnocení přítomnosti webu ve funkci Top Stories ve Vyhledávání na mobilu začleníme také metriky zážitků ze stránky a odstraníme požadavek na technologii AMP.
Umístění webu v Top Stories je přitom například některými marketéry vnímáno jako hlavní, ne-li jediná, výhoda AMP. Přijde tedy tato technologie o popularitu (nebo v ČR spíše o její zbytky)? Myslím si, že ne.
Pro některé weby (a že jich není málo) bude dosažení vyhovujícího hodnocení metriky Web Vitals skoro nemožné. Z mé zkušenosti je zde řada velkých obsahových webů a e-shopů, pro které bude cesta za zrychlením tak bolestná, že i nadále budou sahat po AMP. To je totiž technologie, se kterou vývojáři – s relativně málem vynaložené energie a bez potřebných znalostí v oblasti výkonu webů – dokáží vyrobit opravdu rychlý web.
Vraťme se ale k Web Vitals a tomu, že je Google zařadí do významných kritérií hodnocení stránek. Dobře, ale co s tím?
Co to pro nás znamená a co máme dělat?
Google v uvedeném prohlášení sice říká, že změny v algoritmu vyhledávání neplánuje provést dříve než v roce 2021, nicméně rozhodně je dobré se ujistit, jak na tom jste.
Z 8200 URL, která jsme sledovali na PageSpeed.cz k 22. červnu 2020, totiž hodnoty metrik, jež Google považuje za vyhovující, splňuje jen 499 adres. To je 6 % měřených webů.
Jak na tom jsou vaše stránky? Doporučím vám následující postup: Do měření rychlosti webů na PageSpeed.cz si vložte URL homepage a nejčastějších vstupních stránek. Uložte si URL výsledného testu nebo nám zanechte e-mail a my vám jednou měsíčně pošleme stav.
Pokud vám můžu poradit, udělejte to co nejdříve.
Z vlastní zkušenosti totiž vím, že optimalizace rychlosti je u některých větších webů otázkou dlouhých měsíců až let, nemalého utrpení a vysokých nákladů.
I v případě, že jste malí, rychlí a web nemáte v tak špatném stavu, by vás splnění Web Vitals mělo zajímat – mnoha případovými studiemi bylo prokázáno, že zrychlení webu pomáhá zlepšovat konverze a další byznysové cíle.