Mohla by to být tolik potřebná revoluce na mobilním webu. Konec pomalého načítání stránek na mobilních zařízeních, ušetření spousty dat, lepší použitelnost – win-win situace pro vydavatele, uživatele i pro Google a další platformy, které dnes obsah po internetu „rozvážejí“.
Posloužit k tomu má projekt Accelerated Mobile Pages (AMP), jehož úvodní „demoverzi“ dnes Google představil. V kostce jde o nový opensourcový standard AMP HTML založený na současném HTML, který má zajistit, že mobilní stránky se statickým obsahem (hlavně tedy články, fotky, videa) budou mnohem menší, lepší a rychlejší.
V testech simulujících 3G mobil připojený přes 3G prý Google s AMP dosahoval oproti standardním webům 15% – 85% zrychlení načítání stránek (ale počkejme si na nezávislé testy).
JavaScript? Zapomeňte
Základem AMP HTML je zásadní omezení všeho možného balastu. Standard proto vylučuje užívání některých částí HTML a CSS – a v podstatě úplně zakazuje používání JavaScriptu.
„Řada problémů s výkonem je způsobena integrací více javascriptových knihoven, nástrojů, embedů atd. do jedné stránky. To neznamená, že JavaScript sám o sobě okamžitě znamená problémy s výkonem, ale jakmile jej lze přidávat do stránky svévolně, může se stát cokoli a je těžké výkon jakkoli garantovat,“ vysvětluje vedoucí projektu Malte Ubl.
Výsledek? Stránky napsané v AMP HTML nesmí obsahovat žádné autorské JavaScripty, kromě těch, které obsahují samotné knihovny standardu. S velkými omezeními musí vývojáři počítat také při používání dalších webových technologií.
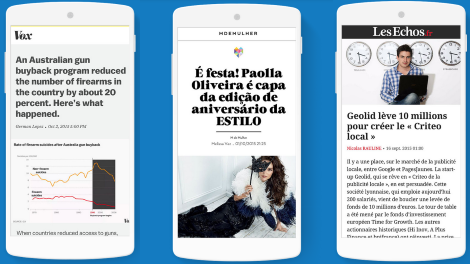
Jak taková stránka postavená na AMP HTML vypadá, se můžete podívat zde.
Měření a reklama
Omezení se tak týkají i různých měřících kódů a reklam, které obvykle na JavaScript hodně spoléhají. Měření návštěvnosti bude v současné první verzi AMP HTML možné jen prostřednictvím „trackovacího pixelu“, který je možné vkládat do stránek (podobné řešení se obvykle používá v noscript verzi stránek).
Podobné je to s reklamami. Z výkonnostních a bezpečnostních důvodů je AMP HTML nepovoluje umisťovat přímo přes JavaScript, ale do stránek se vkládají pomocí samostatně fungujících (sandoxovaných) iframů (mimochodem – pouze přes HTTPS). Jejich načítání má zároveň nižší prioritu, než obsahová část stránky.
První verze AMP HTML podporuje jen pětici vybraných reklamních sítí: A9, AdReactor, AdSense, AdTech a Doubleclick. Google vyzval další firmy, aby se přihlásily ke spolupráci.
Důležité je, že provozovatel webu si bude reklamu dále prodávat sám – pokud tedy reklamní síť, kterou používá, bude AMP HTML podporovat.
Ve jménu rychlosti
Kromě drsné diety slibuje Google i další podstatné vylepšení: stránky založené na AMP HTML mají být uzpůsobeny k tomu, aby je prohlížeče dokázaly chytře před-nahrávat. Mají také usnadňovat distribuci prostřednictvím CDNek (Content Delivery Network). A Google nabízí, že je bude zdarma pro všechny přenášet přes svou vlastní CDN.
Vytvoření AMP HTML stránky má být podle Googlu jednoduché: stačí se ke standardu přihlásit připojením AMP JS knihovny a několika značek do hlavičky webu. A samozřejmě vyhovět podmínkám standardu, které firma zveřejnila na GitHubu.
AMP JS knihovna přitom obsahuje scripty, které se starají o načítání jednotlivých částí stránek, a také AMP validátor, který ověřuje, že vyhovují specifikaci.
Vkládání různých objektů do stránek (obrázků, animací, videí, zvukových souborů, tweetů…) je možné prostřednictvím speciálních značek (elementů). Důležité je, že u všech objektů se musí uvádět jejich velikost. AMP JS se pak postará o prioritizaci jejich načítání – v úvahu přitom má brát různé faktory, jako je rychlost připojení, výkon zařízení, velikost a natočení displeje atd.
Co z toho má Google
Projekt AMP hned na startu podporuje řada velkých světových vydavatelů a médií, včetně BBC, BuzzFeedu, Economistu, Guardianu a dalších velikánů. Jedním z partnerů je i Wordpress, který bude framework AMP HTML podporovat.
Navíc jde – na rozdíl od podobných směrem mířících Apple News nebo Facebook Instant Articles – o zcela otevřený systém. Ne že by Google projekt spouštěl jen z charitativních důvodů – počítá zřejmě s tím, že na rozvoji mobilních stránek vydělá svými reklamními systémy. Ale nepotřebuje si vydavatele uvazovat do svých „walled gardens“ tak, jak to dělá konkurence.
Navíc jde o opensource, takže se do vývoje platformy může zapojit kdokoli. Že by se mobilní web dočkal tolik potřebné revoluce?