AMP HTML je způsob tvorby webu, při kterém je stránka dobře uzpůsobena rychlému načítání na mobilních zařízeních.
Zkratka AMP znamená Accelerated Mobile Pages (akcelerované mobilní stránky). Projekt má web na adrese ampproject.org. Anglické představení si je možné přečíst zde. Ukázková kostra stránky vyhovující principu AMP je potom na GitHubu.
Tento text původně vyšel na blogu Je čas.
Hlavní myšlenka
Mobilní připojení je stále značně slabší než u desktopů. Pokud web načítá hromady JavaScriptových knihoven, na pomalém přípojení se stránka vůbec nemusí načíst a obsah zobrazit. Přitom samotný obsah, kvůli kterému návštěvník hlavně přišel, by tolik dat nevyžadoval.
Accelerated Mobile Pages se tedy týká převážně obsahových webů. Na stránce může být z klasického HTML pouze text. Všechno ostatní se řeší amp-* komponentami – těmi se potom vkládají obrázky, videa, lightboxy, reklamy nebo meřicí skripty.
Věci vyžadující JavaScript se tak budou řešit prověřenými AMP komponentami.
Použití
Základem je následující HTML kostra:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
<script src="https://cdn.ampproject.org/v0.js" async></script>
<style>body {opacity: 0}</style><noscript><style>body {opacity: 1}</style></noscript>
</head>
<body>Hello World!</body>
</html>
Za povšimnutí stojí symbol blesku v značce <html>, nutnost použít <link rel="canonical"> nebo použití minimal-ui v <meta name="viewport">. Možnost minimal-ui jeden čas fungovala v mobilním iOS 7.1 (ve versi 8 byla zrušena) pro zmenšení rozhraní prohlížeče, což se hodilo u webových aplikací:
StackOverflow: iOS 8 removed “minimal-ui” viewport property, are there other “soft fullscreen” solutions?
Nakonec se připojuje samotný skript „AMP HTML“, ten má necelých 40 kB.
Vestavěné komponenty
Cokoliv pokročilejšího než běžný text se řeší tzv. komponentami. Některé jsou vestavěné přímo v připojovaném skriptu:
<amp-img>pro vložení obrázku, funguje obdobně jako<img>. Proč nevkládat obrázek standardní cestou? Použití vlastní značky je kvůli lazy loadingu – obrázky se načtou, až když na ně návštěvník odroluje.<amp-video>– náhrada HTML5 značky<video><amp-ad>– slouží pro vložení reklamy (podporovány jsou reklamní systémy A9, AdReactor, AdSense, AdTech a Doubleclick)<amp-pixel>– slouží pro počítadlo návštěv pomocí pingnutí 1×1px obrázku
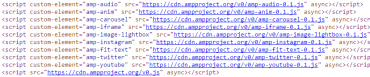
Externí komponenty
Další věci jako lightboxy, vložení videa z YouTube, vložení obsahu z rámu a podobně se řeší externími komponentami.
To funguje tak, že se připojí další JavaScripty, které přidají potřebnou funkčnost.
Připojovat takovou spoustu skriptů se zdá být nerozumné. Při rozšířeném používání Accelerated Mobile Pages by ale všechny tyto knihovny v sobě měla už cache prohlížeče, takže by šlo používat hotové JS funkce bez načítání dalších dat.
Validace AMP HTML
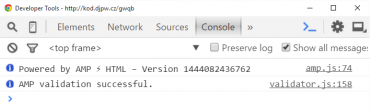
Po připojení skriptu jde provést kontrolu, jak si stránka stojí s představou AMP HTML. Validace se zapne přidáním #development=1 do adresy stránky. Výsledek validace se objeví v JS konsoli ve vývojářských nástrojích:
Připojit si na zkoušku AMP skript do existujícího webu může být docela zajímavé. Člověk se dozví, co jeho web nesplňuje.
Využití
U použití této technologie pro obsahový web vidím zásadní problém v nemožnosti použít:
- obrázky – značka
<img>je zakázána a je otázka, jak obrázky vložené pomocí<amp-img>budou nalezitelné vyhledávači; - formuláře – i na obsahovém webu se občas hodí
Další věc je, že je možné vytvořit rychlejší a univerzální stránku i bez použití AMP HTML.
Pro stránky, které se na mobilech načítají pomalu, to ale může být impuls ke změně.