Pojďme si na začátek zopakovat pár faktů:
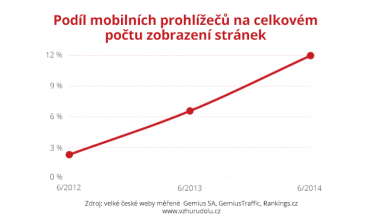
- Mobilní zařízení mají dnes v ČR přibližně 12% podíl na celkovém počtu zobrazených stránek. Meziročně se čísla znásobují. Podívejte se na obrázek 1.
- I v ČR existují weby s takřka polovičním podílem návštěvnosti z mobilních zařízení.
- Weby děláme vždy s vyhlídkou na několik let dopředu a tak – i když vás dnešní 12procentní podíl nedojímá – za dva, tři roky pro vás zřejmě pohled do statistik bude znamenat malé překvapení.
- Podle IDC se na světě v roce 2013 prodalo kolem 300 milionů desktop/laptop počítačů, 230 mil. tabletů a — přes 1 miliardu smartphonů.

Podíl mobilních prohlížečů na celkovém počtu zobrazení: 06/2012: 2,28, 06/2013: 6,56, 06/2014: 11,98
Zdroj: Gemius SA, gemiusTraffic, Rankings.cz.
Je jedno, jestli jste zvolili responzivní řešením nebo extra mobilní web, ale myslíme si, že nějakou strategii, jak se vypořádat s mobilními zařízeními, dnes potřebují všichni.
Jak tedy mobilního návštěvníka nadchnout…
…nebo alespoň nenaštvat? Na co je třeba se soustředit a dobře zvládnout
- Přizpůsobení rozhraní možnostem mobilního zařízení
- Zajištění konzistence rozhraní a obsahu
- Rychlost načítání
- Fungování na platformách iOS i Android
Pojďme si teď jednotlivé kroky rozebrat podrobněji.
Rozhraní přizpůsobené mobilním zařízením
Rozhraní webu, který nekomplikuje používání na mobilních zařízeních, vypadá asi takto:
- Nepoužívá návrhové vzory desktopového světa (například karusely – obrázek 2, nebo tzv. megamenu)
- Nespoléhá se na ovládání myši (na „mouseovery” nezobrazuje žádné informace)
- Má dostatečně velké aktivní plochy (doporučuje se alespoň čtvereční centimetr)
- Podporuje možnosti mobilního rozhraní (např. klikací telefonní číslo pro vytočení)
- Šetří místem pro navigační elementy (významná část hlavního obsahu je vždy nad zlomem stránky)
Zjednodušeně řečeno — složitější návrhové vzory zažité na desktopu na mobilech nefungují. Všechny aktuálně zažívají restart.
Čím jednodušší a přímočarejší to na mobilech bude, tím lépe pro uživatele, tím lépe pro vás. V ČR jsou v tomto velkou inspirací některé mobilní weby Seznamu, podívejte se na ně:
Konzistence rozhraní a obsahu
Výzkumy ukazují, že uživatelé vaši službu před samotným nákupem vidí ze dvou, tří nebo klidně čtyř zařízení. Proto je důležité zachovat konzistenci značky komunikovanou přes uživatelské rozhraní, interakce nebo obsah či funkčnost samotnou.
Konzistentní web…
- má co nejpodobnější rozhraní napříč zařízeními, hlavně mezi příbuznými jako je desktop a tablet
- se výrazně nemění při otočení z prohlížení na výšku do režimu na šířku
- má hlavní obsah a funkčnost všech stránek totožný na všech zařízení

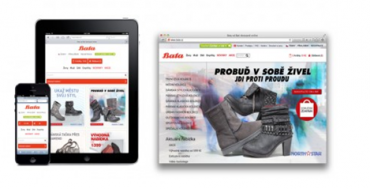
Loňská verze Bata.cz na tabletu zobrazovala verzi vizuálně bližší smartphonové. Aktuální web je už naopak dobrým příkladem konzistence rozhraní.
Rychlost načítání na mobilních zařízení
Mobilní sítě jsou pomalé a ani zvyšování přenosové rychlosti na 3G/4G sítích rychlost načítání nevyrovnají s pevným připojením. Testy a průzkumy zároveň ukazují, že rychlost načtení stránky má velký vliv na konverze webu.
Přesto tady vznikají responzivní weby, které se na pomalejších sítích načítají několik minut. Srovnejte jeden pomalý responzivní web s rychlým desktopovým webem ze soutěže WebTop100 2013.
Kdyby to byly dva eshopy ve stejné kategorii a vy je navštívili z mobilu, na kterém nejspíše nakoupíte?
A nejde jen o mobily. Nezapomeňte, že rychlost načítání je jedním z řadících parametrů pro výsledky vyhledávání Google nebo AdWords kampaní. Ovlivňuje tak nejen konverze, ale i pravděpodobnost, že se na web člověk vůbec dostane.
Web dobře funguje na iOS a Android
Zdá se to jako samozřejmost, ale divili byste se, kolik zásadních chyb v zobrazování na těchto dvou nejdůležitějších platformách jsme viděli u webů přihlášených do WebTop100 2013.
Víte co je horší než web, který nemá mobilní nebo responzivní verzi? Web, který se na Androidu nebo iOS ještě ke všemu rozpadne. A tak — testujte své weby na mobilních zařízeních, i když mobilní nebo responzivní verzi teprve plánujete.
Tento materiál vznikl v rámci hodnocení kvality firemních webů v soutěži WebTop100. Autor děkuje porotcům kategorie – Janu Štráfeldovi, Lukáši Kokoškovi a Honzovi Sládkovi za cenné podněty. Načerpejte inspiraci od odborníků digitálního marketingu – přednášky, případové studie a analýzy. Trendy i osvědčené postupy vám ukáže konference WebTop100: To nejlepší z digitálního marketingu pro váš byznys.